آموزش کامل طراحی سایت : اگر میخواهید یک وبسایت طراحی کنید این مطلب میتواند به شما کمک بسیاری کند.
کاری که شما باید انجام دهید این است که قدم به قدم از طریق یک راهنمای مناسب جلو بروید تا بتوانید یک سایت را طراحی کنید. در این مقاله ۷ قدم اساسی برای شما آورده شده است تا بتوانید یک سایت را به خوبی طراحی کنید.
اگر میخواهید یک وبسایت جدید بسازید یا وبسایت موجود را به روزرسانی کنید، پس این مطلب برای شما مفید خواهد بود. با ما همراه باشید.
- ۱. یک نقشه برای پروژه ایجاد کنید
آموزش کامل طراحی سایت : اولین نکتهای که باید در نظر داشته باشید این است که یک نقشه و طرح برای پروژه خود ایجاد کنید. یادگیری طراحی وبسایت بدون طرح و نقشه مانند نقاشی روی پارچه کرباس بدون داشتن طرح نقاشی است.
پیش از شروع کار، از خود این چهار سؤال را بپرسید:
- چه نوع برندی را میخواهید ایجاد کنید؟ یک خودکار بردارید و صفات برندی که میخواهید ایجاد کنید را یادداشت کنید.
- دنبال چه چیزی هستید؟ میخواهید چیزی بفروشید؟ برندی را مطرح کنید؟ یا اینکه صرفاً برای سرگرمی این وبسایت را طراحی میکنید؟
- به چه ویژگیهایی نیاز دارید؟ وبسایت شما میتواند دارای دکمههای ثبتنام در خبرنامه و شبکههای اجتماعی باشد. زمانی که پلتفرم وبسایت خود (گام دوم) را انتخاب میکنید، باید بدانید که آیا وبسایت ویژگیهای مورد نظر شما را دارد یا خیر.
- این سایت برای چه کسانی است؟ درباره افرادی که میخواهید سایت شما را بخوانند و ببینند فکر کنید. آنها دنبال چه چیزی هستند؟
سایت شما باید جواب این سؤالات را در خود داشته باشد. به عنوان مثال، اگر یک سایت رسمی و حرفهای میخواهید باید از رنگهای جدی مانند سفید و خاکستری استفاده کنید.
این پروسه سؤالات به شما کمک میکند تا از طراحی غلط اجتناب کنید.
قدم بعدی این است که به سایتهای مشابه خود نگاه کنید. چه چیزی را دوست دارید؟ چه چیزی را دوست ندارید؟ انگیزه داشته باشید. این موارد قدمی کلیدی در یادگیری طراحی یک وبسایت هستند.
- ۲. پلتفرم خود را انتخاب کنید
آموزش طراحی سایت : پیش از طراحی سایت باید یک پلتفرم برای سایت خود انتخاب کنید.
انتخاب شما میتواند بین یک سازنده وبسایت هاستشده مانند Wix یا گزینه اپن سورس و کدنویسی توسط خود شما مانند وردپرس یا یک کمپانی طراحی وبسایت فول سرویس مانند Exai.com باشد. هر کدام از این موارد مزایای خاص خود و معایبی را دارند. شما باید با توجه به نیازهای خود یکی را انتخاب کنید.
توجه داشته باشید که سایتها و شرکتهای مختلفی وجود دارند که به شما برای ساخت وبسایت خدمات میدهند و مثالهای بالا تنها چند مورد از آنها بودند.
- صفحه اصلی (homepage)
آموزش کامل طراحی سایت : زمانی که پلتفرم خود را انتخاب کردید نوبت تمرکز روی هدایت، طرح و شکلبندی است. این اولین قدم خلاقانه چگونگی طراحی یک وبسایت میباشد.
صفحه اصلی(homepage) شما مانند ویترین مغازه شما است، بنابراین اهمیت بالایی دارد. بازدیدکنندگان از سایت با دیدن صفحه اصلی باید بفهمند که سایت شما در چه حوزهای فعالیت میکند.
یک وبسایت خوب استایل مناسبی دارد، اما جوهره خوبی نیز دارد. صفحه اصلی (homepage) کار بازدیدکنندگان را برای گشتن در وبسایت آسان میکند.
آموزش کامل طراحی سایت
طرح و شکل صفحه اصلی (homepage)
آموزش کامل طراحی سایت : در سطح ساده باید گفت که یک homepage دو بخش دارد: نیمه بالایی و نمیه پائینی.
نیمه بالایی: محتوای این بخش باید شامل موارد اساسی باشد تا بازدیدکنندگان مجبور نشوند برای دیدن مطلب مورد نیاز خود به پائین صفحه مراجعه کنند.
نیمه پایینی: این بخش در واقع از نیمه بالایی پشتیبانی میکند. برای مثال اگر شما هنرمند هستید، این بخش برای بازدیدکنندگان توضیح میدهد چرا باید از سایت شما بازدید کنند.
نکته: سایت خود را شلوغ و پیچیده نکنید. پیام اصلی را در صفحه اصلی بگذارید تا با بازدیدکنندگان ارتباط بگیرید.
اگر یک لوگو دارید میتوانید آن را در جاهای مختلفی بگذارید. اگر روی برند تمرکز دارید، آن را در وسط و زیر منو قرار دهید.
گشتزنی در صفحه اصلی
منوی گشتوگذار به بازدیدکنندگان اجازه پرسهزنی در سایت شما را میدهد.
نکات طراحی برای گشتزنی در وبسایت:
- تنها صفحات ضروری را قرار دهید.
- فهرستی از لینکهای مربوطه بسازید.
- مطمئن شوید که عنوان صفحهها کوتاه و واضح و درشت هستند.
- مطمئن شوید که منو و قسمت هدایت و پرسهزنی (navigation) در معرض دید و خوانا هستند.
منوی نویگیشن یا پرسهزنی را در قسمت بالای صفحه قرار دهید. این منو باید شامل گزینههای تماس و توضیح درباره وبسایت است. زمانی که کار تمام شد، آن را به دوستان یا اقوام خود نشان دهید و نظر آنها را جویا شوید. اگر آنها سایت شما را گیجکننده دیدند، برگردید و آن را اصلاح کنید.
- ۴. یک قالب (تم) انتخاب کنید
آموزش کامل طراحی سایت : برای ارائه صفحه اصلی خود باید یک قالب (تم) انتخاب کنید. سازندگان وبسایت، گستره بزرگی از قالبهای مناسب را برای انتخاب شما دارند. به علاوه آنها این قالبها را فهرستبندی کردهاند و میتوانید یک تم یا قالب را که با صنعت شما هماهنگ است، انتخاب کنید. بیشتر پلتفرمها گسترهای از قالبهای پولی و رایگان را ارائه میدهند. قالب انتخابی خود را با اضافه کردن ویژگیها و مؤلفههای گوناگون امتحان کنید. بعضی از قالبهای پولی را نمیتوان شخصیسازی کرد و تغییر داد، پس پیش از انتخاب مراقب باشید. یادتان باشد شاید شما نتوانید قالبی عالی پیدا کنید، اما با رویکردی سیستماتیک میتوانید محدوده انتخاب خود را از صدها قالب به چند عدد کاهش دهید.
بیشتر قالبها دارای یک هِدِر (Header) از پیش طراحی شده هستند. آنها میتوانند حاوی تصاویر، گالریها و حتی ویدئوها باشند. واضحترین گزینه را انتخاب نکنید. هدری را انتخاب کنید که به کار شما بیاید و با پیام اصلی سایت شما ارتباط بگیرد. هدرهای گوناگونی وجود دارند که هر کدام از آنها برای انواع مختلفی از سایتها مناسب هستند.
امنترین انتخاب یک هدر تصویری ثابت با محتوا میباشد. شما با آن عناصری کلیدی مانند هدلاین، پاراگراف اصلی و تصویر حمایتی را خواهید داشت.
سایتهای پیچیدهتر که تبلیغات و سرویسهای بیشتری دارند، شاید هدر دیگری بخواهند.
- یک شمای رنگی انتخاب کنید
آموزش کامل طراحی سایت : ۸۵ درصد خریداران میگویند رنگ، عاملی کلیدی در خرید یک محصول خاص است.
بنابراین جای تعجب نیست که انتخاب رنگ مناسب، قدمی بزرگ در طراحی یک وبسایت است. این مرحله به شما کمک میکند تا برای سایت خود یک رنگ مناسب و عالی انتخاب کنید.
استراتژی رنگ خوب شامل ۳ چیز است:
- یک رنگ مسلط و چیره که با یک رنگ تعریفی ترکیب شده است.
- یک رنگ پس زمینه.
- یک رنگ پایدار و ثابت در سراسر سایت.
رنگ چیره و مسلط شما باید رنگی باشد که شما میخواهید در ذهن مردم باقی بماند. اگر یک لوگو دارید از یک رنگ اولیه لوگوی خود به عنوان رنگ چیره و مسلط استفاده کنید. مفهوم یک رنگ را پیش از انتخاب درک کنید. برای مثال رنگ قرمز نشانه ضرورت، هیجان و احساسات شدید است. این رنگ خریداران لحظهای را جذب میکند و برای فست فودها و حراجیها مناسب است. باید بدانید که هر رنگ نشانه و مفهمومی دارد تا رنگ مناسب سایت خود را بیابید.
انتخاب یک رنگ روشن و شاد برای یک سایت خدماتدهی رهن و اجاره انلاین مناسب نیست. رنگ پس زمینهتان ساده باشد. نباید این رنگ حواسها را از محتوای سایت پرت کند. هر رنگی انتخاب میکنید یادتان باشد که ثابت باقی بماند. برای صفحات گوناگون، رنگهای مختلف انتخاب نکنید. این کار بازدیدکنندگان سایت شما را گیج خواهد کرد.
- محتوای خود را اضافه کنید: فونتها، تصاویر و محتوا
آموزش کامل طراحی سایت : حال نوبت محتوا است
فونتها:
قانون طلایی فونتها این است: هیچ وقت خوانا بودن را فدای استایل فونت نکنید. یک فونت عالی و جذاب چه فایدهای دارد اگر نتوان آن را خواند.
مانند رنگ، فونت نیز باید ثابت باشد. مطمئن شوید که تیترها نیز دارای همان فونت باشند. یادتان باشد ثبات داشته باشد. بیشتر از دو فونت برای سایت خود انتخاب نکنید و رنگ آن نیز همین گونه باشد یعنی بیشتر از دو رنگ برای فونت استفاده نکنید.
مانند رنگ، فونت نیز باید محتوا و هدف سایت شما را منعکس کند. فونتهای مختلف چیزهای مختلفی ارائه میدهد. فونت Times New Roman قدیمی و سنتی است. Calibri شفاف و بدون انشعاب است. اگر یک سایت حرفهای هستید فونت Comic Sans را انتخاب نکنید.
محتوا:
مطالب شما باید جذاب و گیرا باشند تا بازدیدکنندگان را درگیر کنند که مطالب را بخوانند. مطالب و محتوا باید هدفمند نوشته شوند.
سئو را نیز در ذهن داشته باشید. سئو بهینه مطالب برای موتورهای جستجوگر است و باعث میشود تا در سایتهای جستجویی مانند گوگل بیشتر دیده شوید. از کلمات کلیدی استفاده کنید. یادتان باشد بخش مهمی از سئو نوشتن مطالب هدفمند است.
تصاویر:
تصاویر وسیله/ هایی هستند که یک وبسایت معمولی را به یک مهمانی بصری تبدیل میکنند. یادتان باشد تصاویر در ذهن میمانند . اگر شما چیزی را بشنوید تنها ۱۰ درصد آن را به خاطر خواهید داشت اما یک تصویر تا ۶۵ درصد در ذهن میماند.
اما دقت کنید که بیش از حد تصویر را روی سایت خود بارگذاری نکنید. تعداد زیادی تصاویر باکیفیت شاید عالی باشد اما سرعت سایت شما را پایین میآورد. استفادهکنندگان اینترنت به سرعت علاقه دارند و دوست دارند تا هر چه سریعتر یک سایت را واکاوی کنند.
۷.آزمایش، انتشار و اپدیت
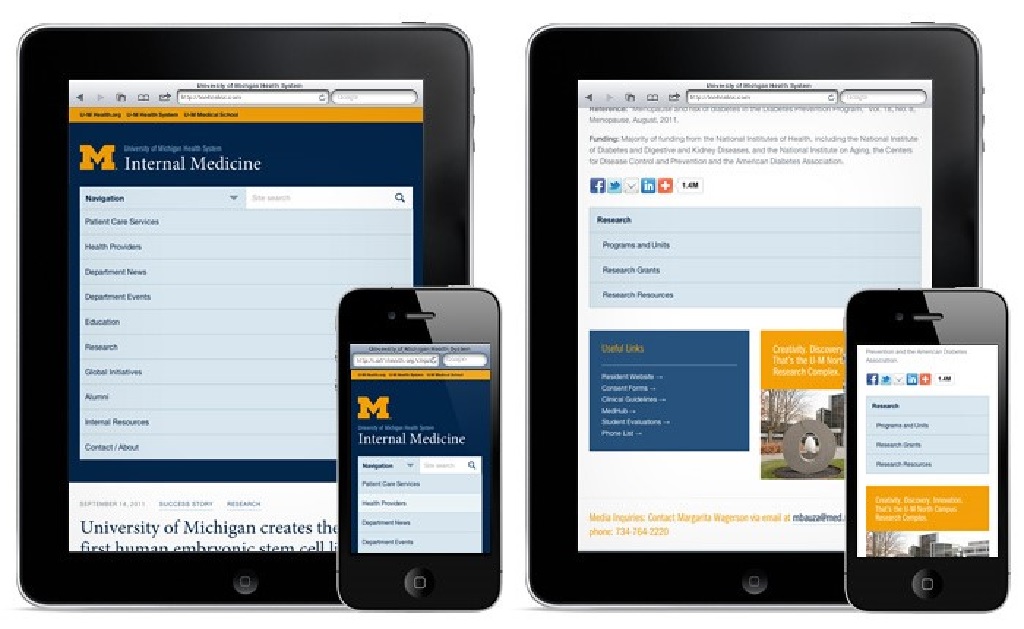
آموزش کامل طراحی سایت : پیش از انتشار وبسایت خود باید آن را تست کنید. سایت شما باید همانگونه که روی دسکتاپ خوب عمل میکند روی موبایل نیز به خوبی جواب دهد. سایت باید روی مرورگرهایی مانند گوگل و فایرفکس دلچسب باشد.
بار دیگر سازندگان وبسایت به کمک میآیند . شما میتوایند پیش نمایشی از سایت خود را در آنها مشاهده کنید. سایت خود را به خوبی چک کنید و مطالب آن را بخوانید و در صورت نیاز غلطهای گرامری و املایی مطالب را اصلاح کنید. همه کارها را خودتان انجام ندهید. از دوستان و اطرافیانان بخواهید تا سایت شما را پیش از فرستادن آن روی اینترنت چک کنند. زمانی که دیگر همه چیز کامل بود میتوانید آن را منتشر کنید.
نکته آخر این که یادتان باشد سایت خود را به صورت منظم آپدیت کنید. جهان اینترنت مدام در حال تغییر است و شما نیز نیاز دارید که به روز و آپدیت باشید. آپدیت کردن باعث رتبهبندی بالاتر شما در سایتهایی مانند گوگل میشود و ترافیک سایت شما را افزایش میدهد.
مطالب، رنگها، دکمهها و گزینهها را به درستی آپدیت کنید تا بازدیدکنندگان از سایت شما لذت ببرند.