نکات انتخاب قالب سایت: به گزارش مجله اینترنتی دکوکده: در این مطلب قصد داریم برای افزایش سطح دانش کاربران کارا آی تی در مورد نکات خرید قالب سایت و ابزارهی طراحی قالب سایت صحبت کنیم. در آخر نیز چند قالب سایت موفق را معرفی کنیم.
نکات انتخاب قالب سایت
قبل از اینکه به بحث در مورد نکات خرید قالب سایت بپردازیم، دوست دارم به شما بگوییم که قالب سایت همان قالب پیش فرض ورد پرس می باشد.
و ما در مطلب پیشین به طور مفصل درباره وردپرس و تاریخچه آن صحبت کرده ایم. شما می توانید هزاران قالب سایت را در اینترنت خریداری و حتی به صورت رایگان دانلود کنید.
انتخاب یک قالب از بین هزاران قالب سایت واقعا کار سختی است. اما شما باید به چندین نکته در انتخاب قالب سایت توجه کنید؛ که مهم ترین آن ها انتخاب قالب سایت ریسپانسیو Responsive است.
اگر قالب سایت شما ریسپانسیو نباشد، شما مخاطبین اندرویدی خود را از دست خواهیدداد. از سایر نکات می توان به ناوبری آسان، ارتباط سبک قالب سایت با فعالیت تجاری، صفحه بندی مناسب و استفاده از قالب سایت چند زبانه اشاره کرد.
از دیگر نکات به رعایت اصول سئو در قالب سایت اشاره کرد که ضامن سرعت لود شدن صفحات وب می باشد. حتما سعی کنید یک قلب سایت بوت استرپ دانلود کنید چونکه تمام برنامه های مهم برای ایجاد قالب سایت را داراست و شما به کمک آن می توانید در یک سایت چندین مدل صفحه داشته باشید.
برای مثال سایت فارسی زبان شما متفاوت از سایت انگلیسی شما باشد. کارا آی تی با سابقه چندین وچند ساله در طراحی قالب انواع سایت ها در خدمت شماست.
معرفی ابزارهای در طراحی قالب سایت به کار می رود
HTML: رو راست بگوییم HTML یک ابزار قدرتمند و اصلی ترین زبان نشانه گذاری در دنیای سایت ها و قالب های سایت است. این زبان، زبان های CSS و جاوا اسکریپت را درون کدهای خود قرار می دهد و با این روش برنامه اصلی قالب یک سایت از لحاظ برنامه نویسی به پایان می رسد.
جاوا اسکریپت: جاوا اسکریپت با بازی نقش کد ها در HTML به عنوان یک زبان برنامه نویسی، ارتباط کاربر با سایت را تامین می کند. جاوا اسکریپت عامل اساسی است که باعث می شود شما با کلیک بر روی لینک ها به صفحات دیگر یا سایت های دیگر بروید
jquery : این یکی از برنامه های اصلی جاوا اسکریپت می باشد که وظیفه آن افزایش سرعت انتقال و رابطه کابر با سایت است.
Ajax: یکی از برنامه های جاوا اسکریپت است که در برنامه jquery قرار گرفته است و به شما امکان به روز رسانی خودکار تمام قسمت ها و یا قسمت های از صفحات سایت را می دهد.
کارا آی تی ( karait ) با به کار گیری برترین متخصصین برنامه نویس با استفاده از قوی ترین ابزارهای برنامه نویسی زیباترین قالب های سایت را برای شما خلق می کند.
چند قالب سایت موفق
- Tersus
این قالب سایت جز برجسته ترین قالب های گرافیکی است. نرم افزارهای همانند: Adobe Muse CC،Wow.js و Animate.css ضامن قدرت گرافیکی و پویا نمای این قالب سایت است. در ضمن شما می توانید از امکان ارائه پیمایش منظر ، فیلم تمام صفحه و نمایش اسلاید و صد ها فونت در این قالب سایت استفاده کنید.
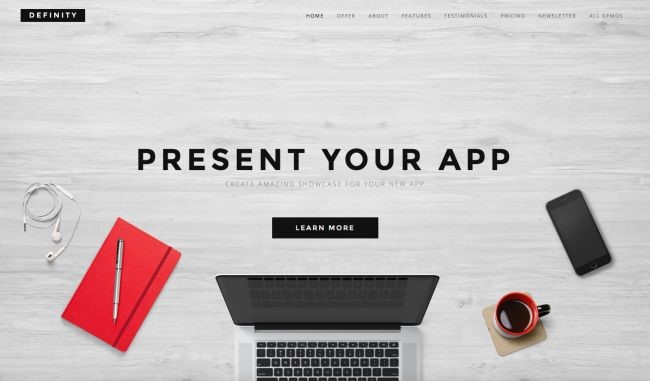
- Definity
از قالب سایت های مناسب برای فروشگاه ها است. این قالب سایت هم به صورت تک صفحه و هم به صورت چند صفحه ارائه می شوند. ویژگی جالب این قالب سایت جابجایی صفحات می باشد. این قالب سایت بوت استارپ است و به راحتی در صورت داشتن کمی تجربه به راحتی امکان تغییر وگسترش این قالب سایت را خواهید داشت.
- Gillion
این یک قالب سایت مخصوص مجلات و روزنامه ها است، دارای سربرگ صفحه وچهار نوار کناری است. این قالب سایت یک قالب سایت ریسپانسیو است که از امکانات گرافیکی وسئو بهینه برخوردار است.
- Divi
یک قالب سایت عالی برای افراد آماتور و طراحی انواع مختلف کاربری. بهینه سازی شده از نظر لود شدن و سرعت لینک دهی. فوق العاده در رقابت وبه روز رسانی خودکار از ویژگی های این قالب سایت است.
- Scape
قالب سایتی با صفحات متعدد و قالب بندی های گوناگون قابل استفاده در طراحی هرگونه سایت و ریسپانسیو می باشد.