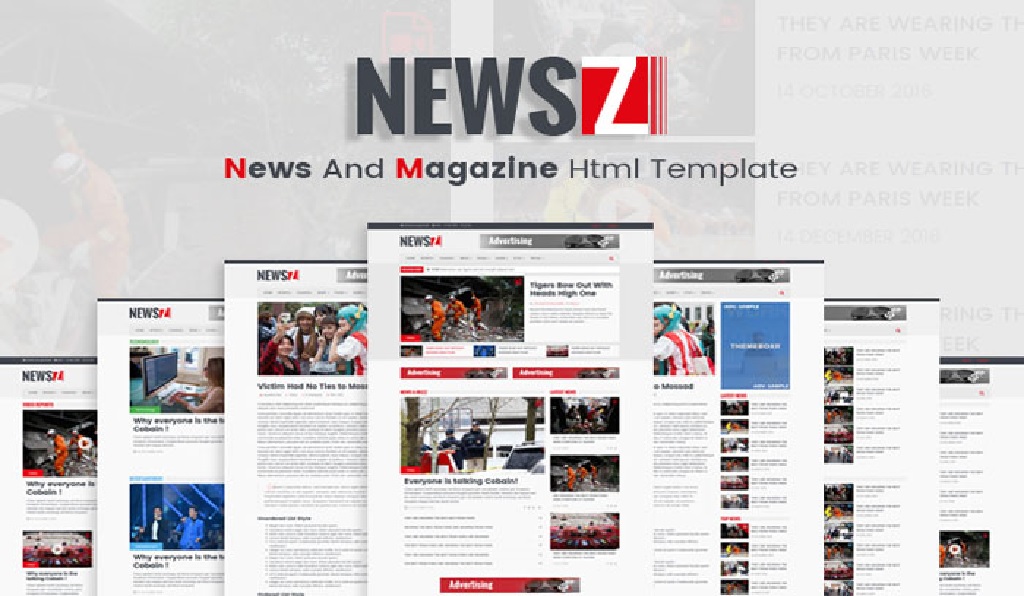
طراحی سایت خبری با استفاده از HTML : برای طراحی سایت خبری با html لازم است عناصر مختلفی تعریف شود. در طراحی سایت خبری با html برای طراحی این عناصر از تگ های تعریف شده ای بکار گرفته می شود.
طراحی سایت خبری با استفاده از HTML
طراحی سایت خبری با html قواعد و ویژگی های خاص خود را دارد که باید در برنامه نویسی html آن، با توجه به نوع کاربری، به صورت طراحی سایت تخصصی صورت گیرد. در این مقاله ما در مورد ماهیت html و نیز طراحی سایت خبری با html نکاتی را ارائه خواهیم کرد.
htmlچیست؟
html مخفف شده عبارت Hypertext Makeup Language می باشد. html در واقع یک زبان نشانه گذاری است که مطابق استاندارد، برای ساخت صفحات وب و وب برنامه های موبایل مورد استفاده قرار می گیرد. اهمیت html برای ساخت و طراحی وب سایت به گونه ای است که شما ابتدا برای فراگیری آموزش طراحی وب سایت، باید از پایه با یادگیری html شروع کنید زیرا تمام زبان های برنامه نویسی برای ساخت و طراحی سایت، وابسته به html هستند. در کل html ساختار پشتی و معنایی صفحات وب را مشخص می کند.
مرورگرها طبق برنامه نویسی html با دریافت آن از وب سرور یا مخزن لوکال، اسناد html را به صفحات وبی تبدیل می کنند که به صورت چندرسانه ای می باشند. به طور مثال می توان با کد نویسی html و مولفه های آن که در واقع بلوک های سازنده برای صفحات html هستند، به تعبیه کردن تصاویر و سایر المان ها مانند فرم های تعاملی در صفحات وب پرداخت.مولفه های html توسط تگ هایی که در پرانتز شکسته تعریف می شوند، مانند <input />، باعث معرفی محتوا به صفحات وب می شوند. مرورگرها با استفاده از تگ های html، به تفسیر صفحات وب و محتوای آن می پردازند.
HTML ,CSS ,JAVASCRIPT از پایه های اصلی طراحی صفحات وب می باشند.
عناصر HTML
طراحی سایت خبری با استفاده از HTML : در سند های HTML شما با کد های تو در تویی مواجه هستید. در واقع این کد نویسی ها برای تعریف عناصر در صفحات وب بکار می روند. تگ های HTML، کد هایی هستند که در مشخص کردن عناصر صفحات وب کاربرد دارند.
به طور مثال عنصر link break که با علامت <br> نمایش داده می شوند، اجازه ی جایگیری هیچ کدام از انواع محتواها یا تگ های دیگر را نمی دهند. به طور کلی برای اینکه عناصر مختلفی مانند عکس، فرم و … را در صفحات وب قرار دهیم و برای اینکه این عناصر توسط مرورگرها تشخیص داده شوند، لازم است از کد ها و تگ های تعریف شده ای استفاده کنیم.
به طور مثال عنوان در سند توسط تگ های <h1> و <h6> تعریف می شوند.
<h2>Heading level 2</h2>
در واقع هر صفحه از صفحات وب دارای یک متن ساده و حاوی چندین تگ و کد نویسی html در یک فایل می باشد.
نکاتی برای کد نویسی با html
اگر بخواهیم برای کد نویسی با html برای طراحی سایت تخصصی و معمولی نکات کلی را بگوییم، داریم:
- تگ های html کلمات کلیدی هستند که بیانگر شیوه نمایش به مرورگرها می باشد.
- بیشتر تگ ها دارای دو بخش آغازین و پایانی هستند که به ترتیب با <html> و <html/> مشخص می شوند که به این تگ ها غیر خالی می گویند.
- تگ ها می توانند برای مقادیر مختلف تغییر شکل بدهند. کافی است با یک علامت مساوی، مقادیر مشخصی را برای آنها تعیین کنیم مانند: “۰”=border. اما همه ی تگ ها لزوما به این صورت مقدار دهی نمی شوند. بلکه بعضی از تگ ها باید داخل تگ تغییر به شکل دلخواه تعیین کرد.
- حتما برای معتبر بودن کد نویسی های html از آخرین نسخه ی آن استفاده کنید. یعنی شما باید برای کدنویسی از آپدیت ترین نسخه آن استفاده نمایید.
- با توجه به ساختار کدنویسی html برای صفحات کسب و کار اینترنتی یا سایر صفحات وب، در بخش head باید از کد هایی استفاده کرد که بصورت راه انداز یا برای زیباسازی سایت هستند. و همچنین در بخش Body به سایر کدها مانند محتوای مطالب، جدول ها و … می پردازیم.
نکاتی در طراحی سایت خبری با html
طراحی سایت خبری با استفاده از HTML : برای طراحی سایت خبری با html می توان به نکات زیر اشاره نمود:
- در طراحی سایت خبری با html، با توجه به اینکه می خواهید از طراحی سایت ارزان یا پرهزینه تری برخوردار شوید، می توانید عناصر مختلفی را برای طراحی سایت خبری با html استفاده کنید.
- لیست عناصر و امکاناتی که معمولا برای طراحی سایت خبری با html در نظر گرفته می شوند، عبارتند از:
- ویرایش مطالب یا حذف آنها
- اضافه کردن مطالب و محتوا
- قسمت ثبت نام و ورود برای کاربران
- پنل مدیریت
- حذف یا ویرایش کاربران
- ویرایش کردن نظرات یا حذف آنها
- تعیین سطوح دسترسی به سایت برای کاربران و مدیران
- بسیار مهم است تا در طراحی سایت خبری با html امکان مدیریت کامل قسمت های مختلف وب سایت برای افزودن یا ویرایش اخبار و سایر فعالیت هایی که در نظر دارید، فراهم باشد.
- از محتوای ساختار یافته استفاده کنید.
- در طراحی سایت خبری با html از صفحات html static استفاده نکنید.
- در طراحی سایت خبری با html سعی کنید تا قسمت های مختلفی برای اخبار امروز، دیروز و مهمترین اخبار هفته و ماه در نظر بگیرید.
- در طراحی سایت خبری با html باید قسمت های مختلفی را تبلیغات، پر بازدید ترین اخبار، برگزیده ترین خبرها، جستجو، شبکه های اجتماعی و پست های خبری در نظر بگیرید.